
MVC


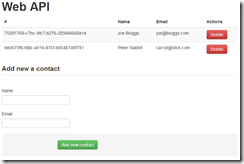
Getting Started with ASP.NET Web API
SignalR - Publish Data From Win Forms Using Hub Proxies
Overriding Browser Capabilities in ASP.NET
The new System.Web.WebPages 2.0.0.0 assembly that ships with the latest MVC4 contains a pretty cool feature that lets you override the current browser capabilities. Sure, most modern browsers let you set a custom user agent string out of the box or via extensions. However, there are certain scenarios, where you would want to switch the user agent on the server side. That’s where the BrowserHelpers class comes in handy.
Deep Dive into ASP.NET Bundling and Minification
In the previous post, I went on about how to use System.Web.Optimization library to minimize your page load times. However, the new library offers quite a lot of extensibility and even if you don’t want to use the default minification, you can still use the framework.
Bundling and Minification with ASP.NET 4.5
Minimising the number of requests the page has to perform can have a considerable effect on your site’s performance. IE6 and IE7 both limit the number of concurrent requests to 2, IE8 can handle up to 6. There is a lot you can to improve the initial load speed speed – one of which is bundling all your CSS and JS into two separate files. How much of a difference it could do. Well, as it turns out up to 30seconds on slower connections.
Set your IHttpHandlers using RouteTable rather than web.config
If for whatever reason you use IHttpHandlers in your MVC project, it may be that you are still using web.config to set the path to the handlers. This can get tricky and easy to miss, especially if you move from cassini dev to IIS7 live.
There is however a better, neater way to declare paths to your handers. If you are using MVC, you can register the handlers in RouteTable, along with your other routes. All you need to do is implement IRouteHandler interface and register a route using your custom route handler.
Auto Wire-Up Your Model Binders ASP.NET MVC
Model binding in MVC attempts to map values from IValueProviders to your specified model. The value providers (FormValueProvider, QueryStringValueProvider, HttpFileCollectionValueProvider, RouteDataValueProvider, JsonValueProviderFactory … ) abstract the actual value retrieval and binders then handle the value mapping onto the model.
You can create custom model binders to abstract and centralise complex mapping logic that would otherwise end up in your controllers or services. When dealing with a larger number of binders, it is good to refactor common logic and enable wiring up of the new binders easily. Instead of having to register each binder one-by-one in global or prefix the type in the actions, we can create our own model binder broker to replace the default MVC DefaultModelBinder.
Setting Properties In Models With Strongly Typed Model Filters ASP.Net MVC C#
I like strongly typed view models in MVC. Typical structure of my site in Razor View Engine includes a page base model that is used in the Layout template and then I use inheritance to add properties to each model or commonly re-used properties. There are various reasons why to avoid dynamic in your models, besides the fact that you cannot use dynamic in master frame using razor.