SASS with Visual Studio Part 1 Introduction
Syntactically Awesome Stylesheets (SASS) aims to make writing CSS easy, re-usable and less repetitive. The new SCSS (Sassy CSS) syntax makes use of variables, mixins, nested rules and inheritance to achieve this goal. Furthermore, I will show you how to use compass to leverage in-built functionality. This series of posts will not argue between SASS and LESS, it will be a quick guide on how to get up and running with SASS within VS and how SASS can help you.
Install Ruby
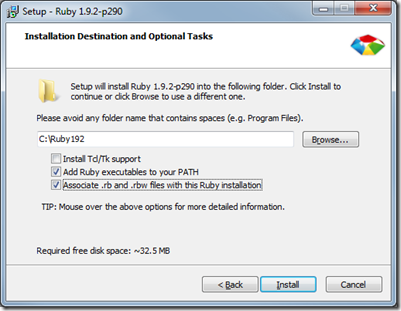
The first thing to do is to install ruby. The quickest and easiest is to run ruby installer from http://rubyinstaller.org/downloads/

Get Compass Gem
Next, get the compass gem. Compass provides a framework that will translate the SCSS code into CSS. However, it also contains a bunch of other libraries that you can then make full use of. Most notably mixins around CSS3 functionality, reset, layouts, but also cool helpers for images, prefixes, files urls and loads more.
To get the gem, open up the command prompt and type in
1gem install compassThis will pull down and install the compass gem and all the dependencies.
Setup
Once you have pulled down the gem, you can call compass to set-up your project. This will set-up the initial SCSS source files and folder structure.
You can either chose to go for the default setup
1compass create Contentor you can try add params to customise the setup
1$ compass create Content --sass-dir "src" --css-dir "css" --javascripts-
2dir "Javascript"This will create the directory structure, config file, adds a default blue-prints and few examples. The example uses “Content” as the project folder, where all CSS, JS, SCSS and images are located.
If you prefer to create just the config file with the folder structure, add the - -bare param
1$ compass create Content --bare --sass-dir "src" --css-dir "css" --javascripts-
2dir "Javascript1[rectangle setX: 10 y: 10 width: 20 height: 20];Watch the folder for changes
The last thing you need to do, is to watch the SASS folder for changes. You can manually run compass to translate the SCSS files to CSS. However, it’s more elegant to have compass watch the folder and automatically create the CSS file when a change is detected. You can also run the command during your build process with different setup (compression, etc).
You can either call the watch command from your console

What we do is have a bat file in the watch command in the root of every project.
Related Articles
SASS with Visual Studio Part 1 Introduction SASS with Visual Studio Part 2 Features and Syntax SASS with Visual Studio Part 3 Real World SASS/SCSS and Compass Part 4 Spriting
